Virtual Gallery & Art Shop
desk desk (Version 2), 2021
Work Area: Story, Avatar, Web, Etc.
Client: desk desk



Official Website︎︎︎
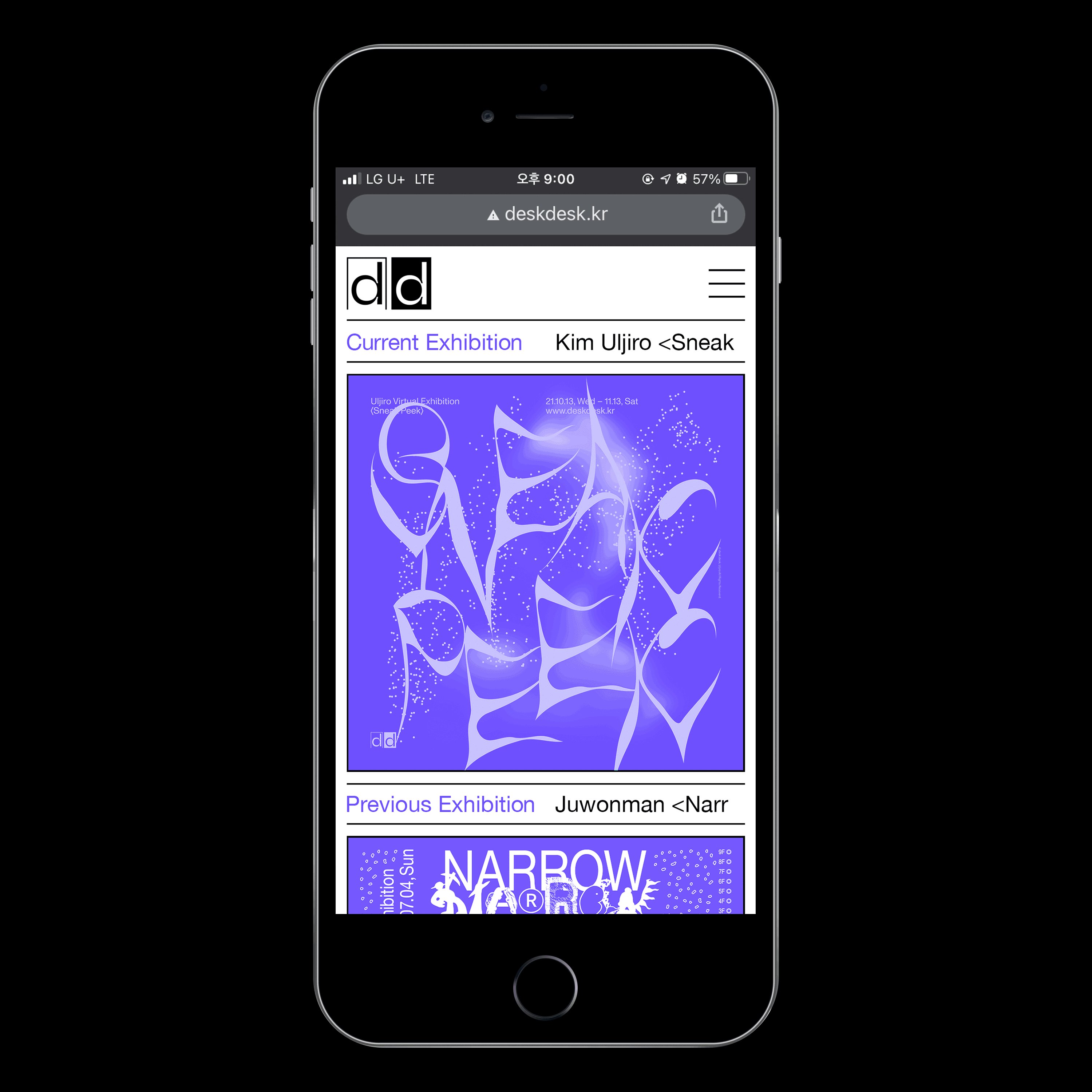
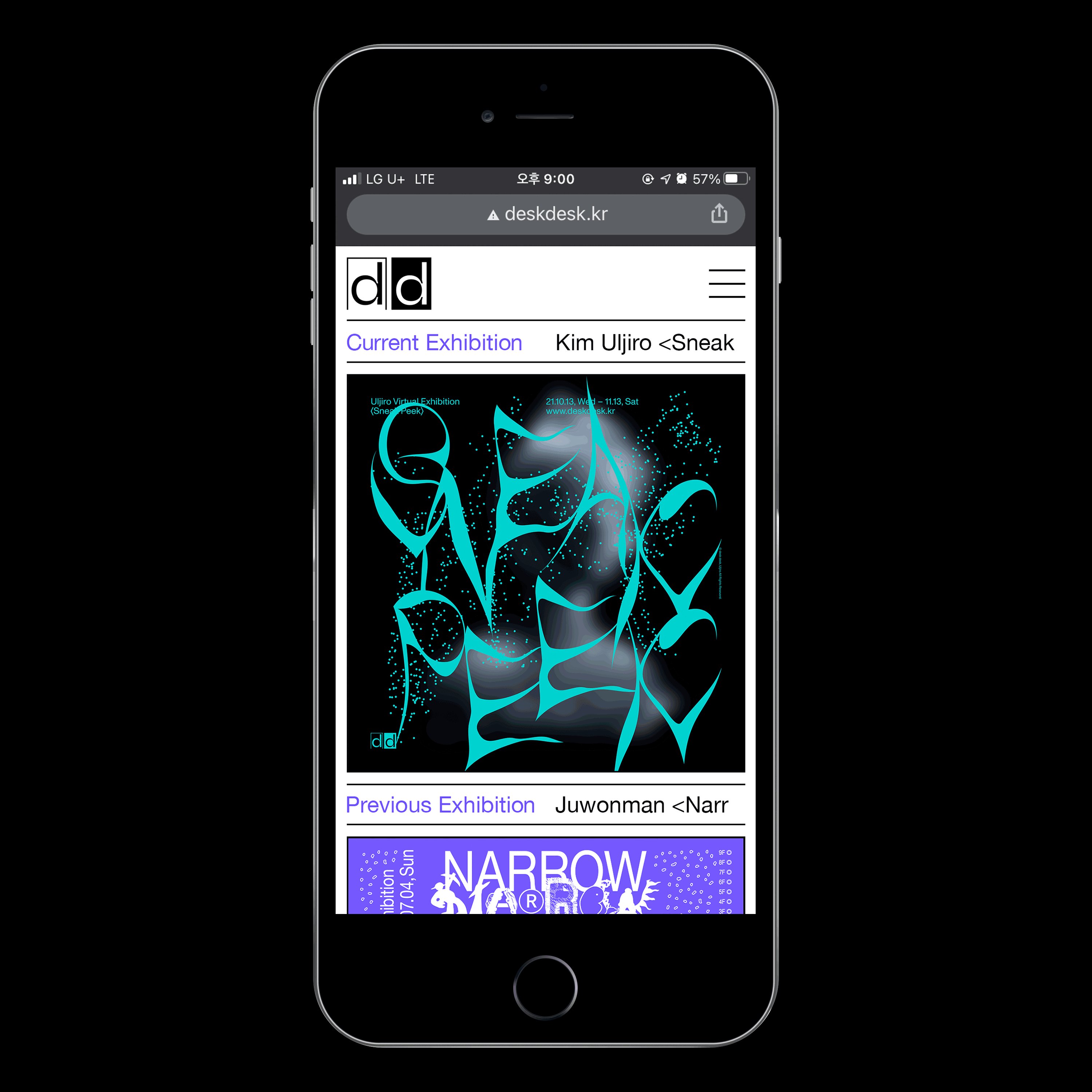
Landing & Loading Page
I was thinking about how to define desk desk’s website. I thought that accessing the virtual exhibition space would be a good way to ‘go to play’ to another place in the web world. So, assuming this website as an airport (or terminal) that exists in a kind of web world, I came up with a digital board (with constantly changing departure and landing information) that can be seen at the airport. For that reason, the landing page is designed so that both the current and previous exhibitions coexist on one screen, and the informational texts are in a hurry. At the same time, it also maintained a straightforward brand identity.
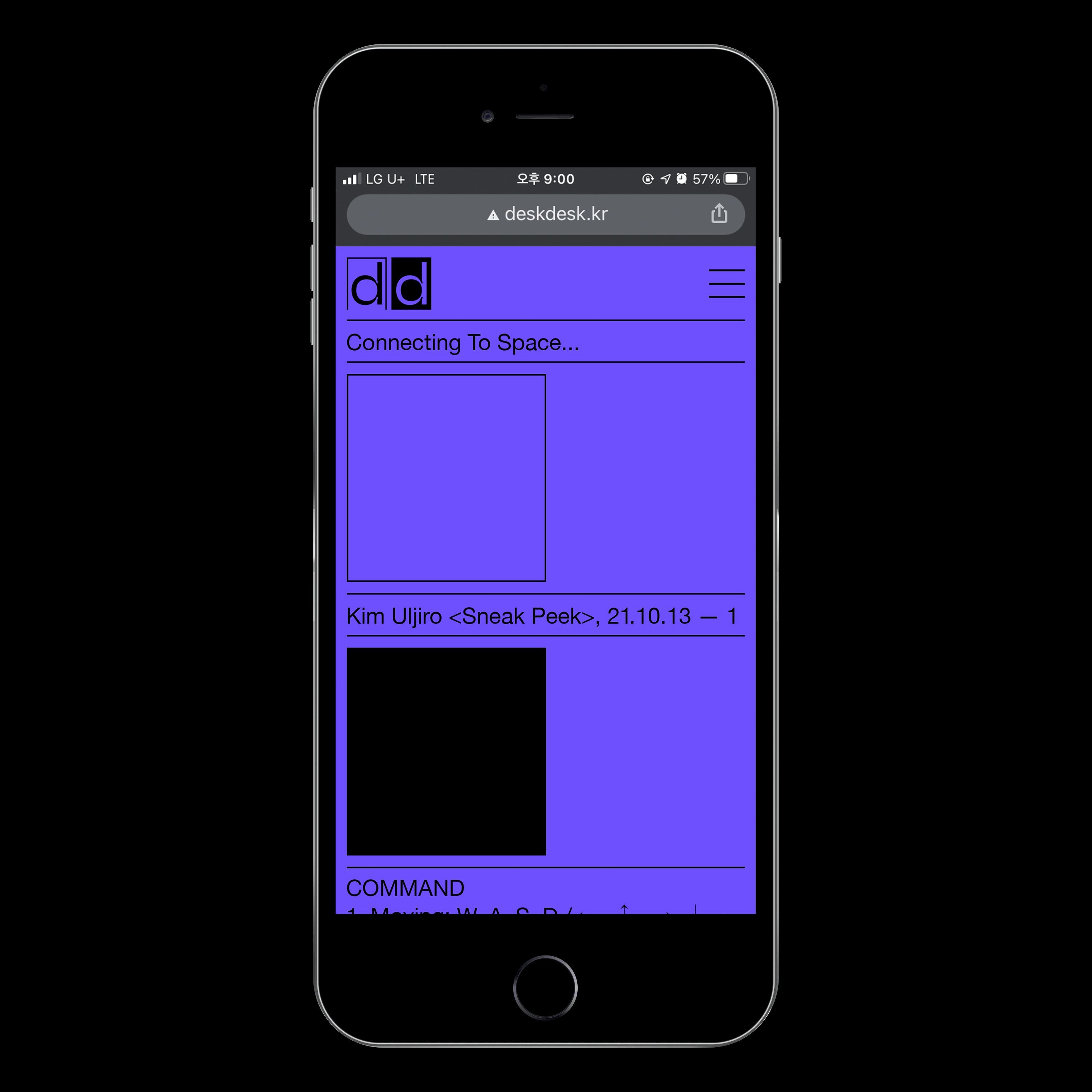
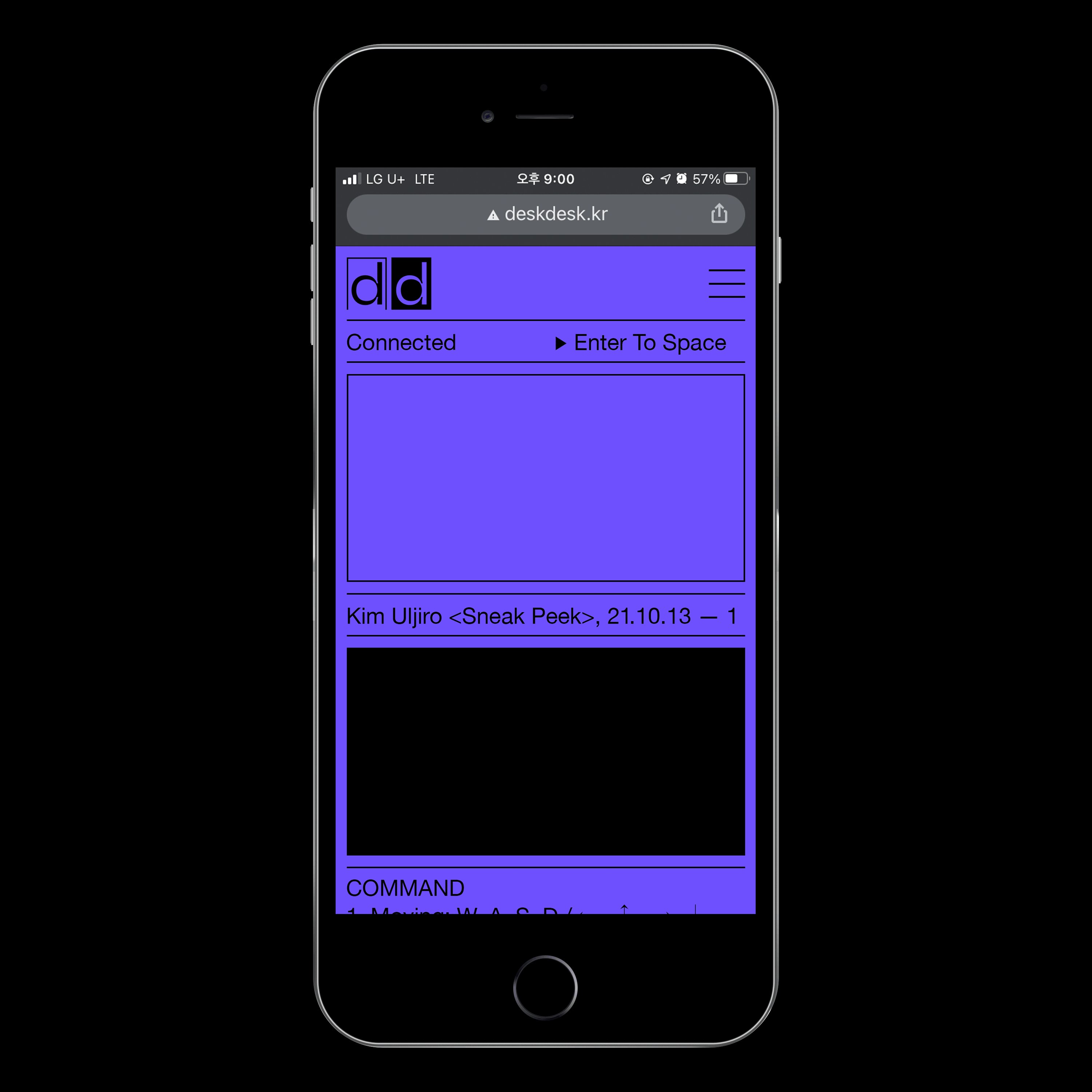
If the landing page is the main hall of the airport, the loading page you go through before visiting the exhibition space can be viewed as the check-in process. It was designed so that the loading bar is connected to the right side of the screen, as if reminiscent of the process of connecting an airplane due to take off to the gate. Also, instead of using the general word ‘Loading’, we tried to give a slightly different feeling by using the expression ‘Connecting to space’. In the main exhibition page, some pictograms were needed (mostly used in the mobile version). The pictogram also has a linear feel, and the identity of the brand logo divided into lines and planes is applied.

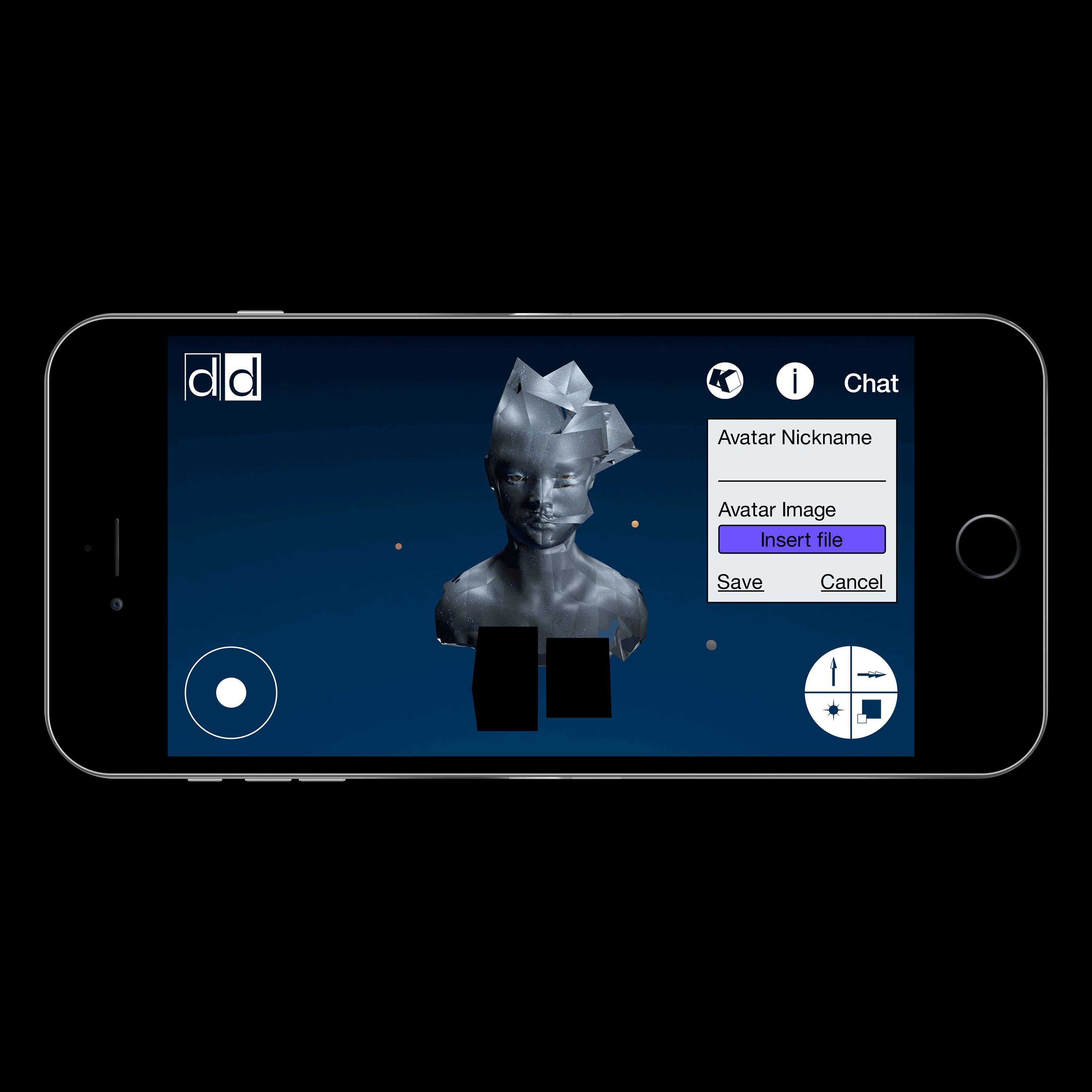
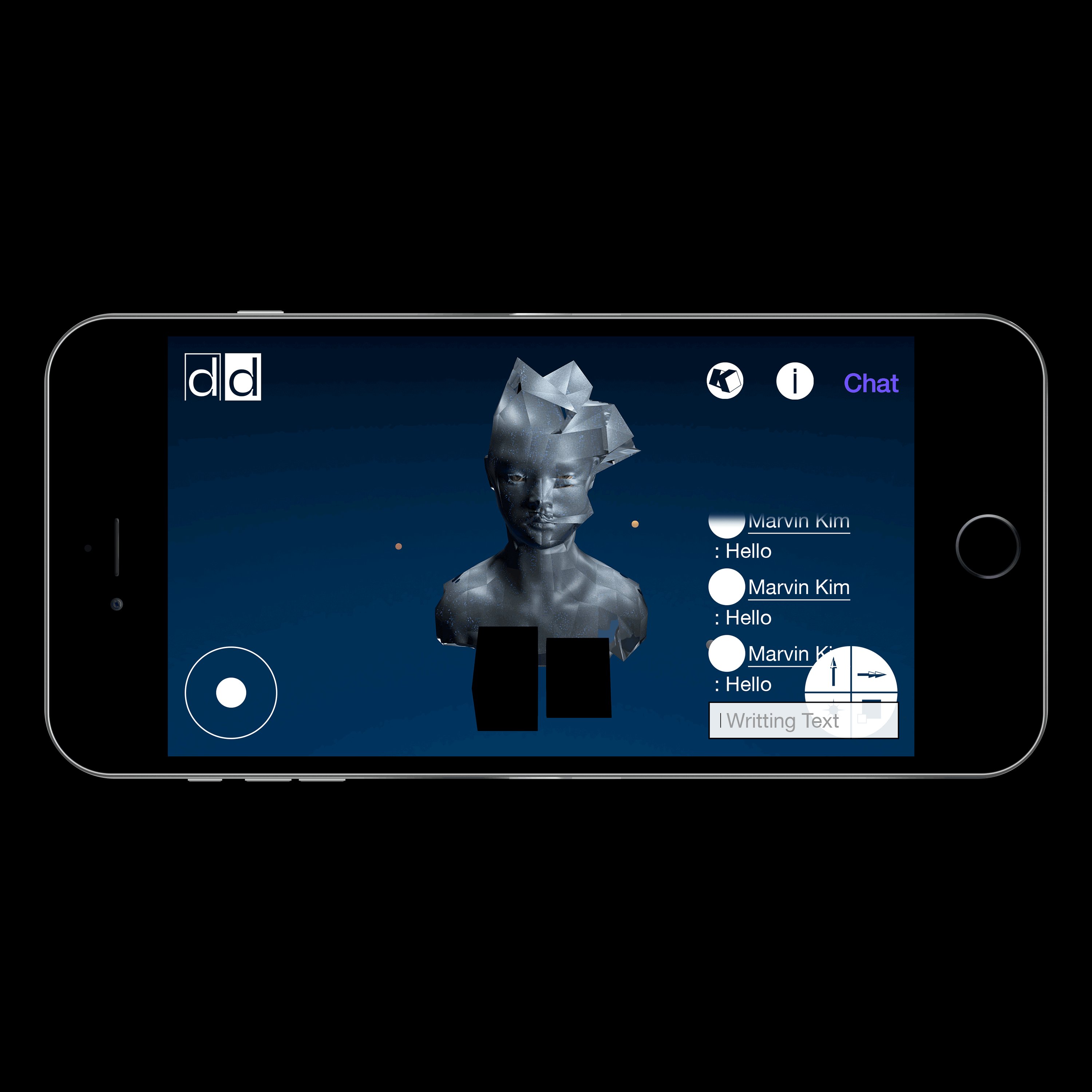
desk desk Avatar︎︎︎
‘de-mo’
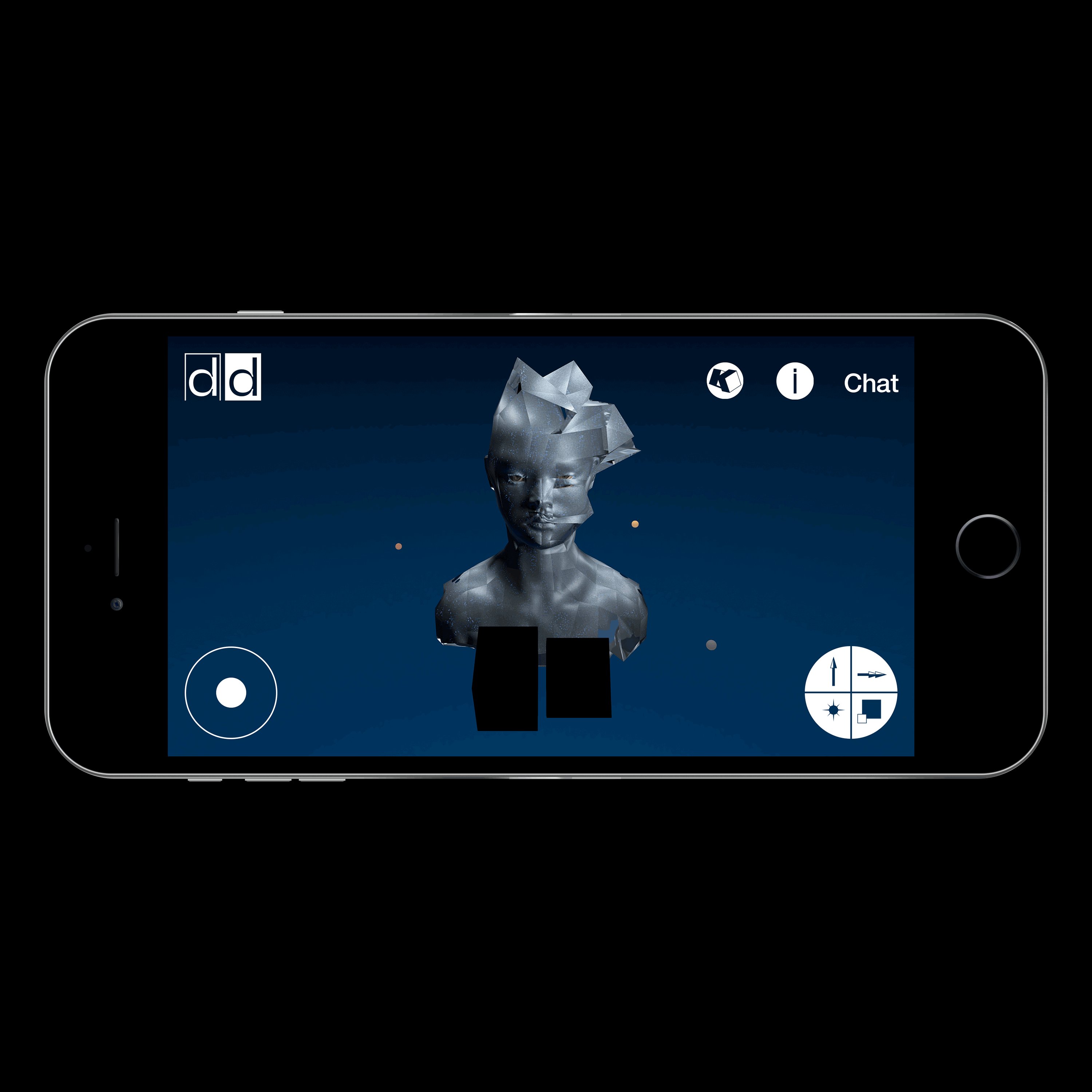
While developing this upgraded version, I also worked on things other than graphics. For example, there are plans for the user avatar ‘de–mo’ and ‘texture balls’ floating around the exhibition space. ‘de–mo’ is a combination of the first letter "Mo" from "Monolith," which appears in 『2001 Space Odyssey, 1988』 directed by Stanley Kubrick, one of my personal favorite movies, with "De" at the desk. This is also linked to "Demo," which means a trial version in the game. In detail, I planned the rotation direction / movement speed / skin change through image insertion of ‘de–mo’.
The most important feature is the ‘non-verbal communication with other audiences through light (this was also inspired by the monolith)’ function. When you press the ‘E key’ on your keyboard, a purple light is generated from the head of ‘de–mo’. Depending on the speed and degree of pressing the key (like Morse code), the spacing and magnitude of the light also change. This is to experiment with how and to what extent we can communicate with others in the abstract state of a rotating rectangle that lacks facial features, unlike the existing general avatars.
Planning an avatar's actions and appearance is similar to imagining a non-existent virtual creature. Of course, because the technical part is important, there are also limitations. However, I do not try to overcome this limitation, but use it in reverse, and seek other possibilities and fun within a limited range.




Applications︎︎︎
Website Pictogram (Avatar / Gravity / Info)
Mobile Controller Button (Jump — Fast / Light — Perspective)
︎︎︎ Visit to desk desk Official Website